On Tuesday, February 9th, I was scheduled lead a jam session for Come Jam With Us, the software developer study group in Ann Arbor. The session was to be on ASP.NET MVC 2, aimed to give attendees enough of an introduction to the product to empower developers to be able to start coding their own ASP.NET MVC 2 projects. Unfortunately, Mother Nature did not cooperate that day, half of the state of Michigan seemingly shut down under 8" of snow, and the session was cancelled and rescheduled for February 23rd. The goal of these Learn to Code exercises is to give you an introduction to building applications with ASP.NET MVC 2. In the near future, I also hope to provide a screen cast of these same exercises. About this Exercise This coding exercise is designed to give you an introduction to ASP.NET MVC 2. In this exercise, developers will create their first database-driven ASP.NET MVC 2 application within Visual Studio, primarily using code generation built in to Visual Studio. Developers performing this exercise should be familiar with ASP.NET development and Visual Studio, but no previous experience with ASP.NET MVC is required. Prerequisites You will need few things for ASP.NET MVC 2 application development and to complete these exercises. Please complete the following prerequisites prior to moving on. The session is designed to be completed in about an hour, but prerequisite setup is not included in that time. Exercise 0: Getting Started Creating a Project Before any coding can occur, the first thing that we have to do is create a new ASP.NET MVC 2 project from within Visual Studio. - In Visual Studio, create a new "ASP.NET MVC 2 Web Application" named MvcJamSession. You can create your project in either Visual Basic or Visual C#, though all of the examples in this post will be in C#.
- After selecting the project type and solution/project name, you will be prompted for creating a unit test project. Select "Yes." Though we will not be using these tests in this exercise, we will be in future installments.
- Be sure that your MvcJamSession.Test project includes a project reference back to your MvcJamSession project.
- Compile and run. Your browser should display a blue web site showing "Welcome to ASP.NET MVC!" Congratulations. You now have your first ASP.NET MVC application.
Convention-Based Development  Development within ASP.NET MVC is based on convention over configuration. Certain naming conventions are built in the system to eliminate the amount of boiler-plate code that you need to recreate. That is not to say that you must follow these naming conventions—you may use whatever convention you like—but by straying from the standardized conventions, you will be creating a lot of extra work for yourself. With our new ASP.NET MVC 2 Project, a few of these conventions are immediately visible. Development within ASP.NET MVC is based on convention over configuration. Certain naming conventions are built in the system to eliminate the amount of boiler-plate code that you need to recreate. That is not to say that you must follow these naming conventions—you may use whatever convention you like—but by straying from the standardized conventions, you will be creating a lot of extra work for yourself. With our new ASP.NET MVC 2 Project, a few of these conventions are immediately visible.
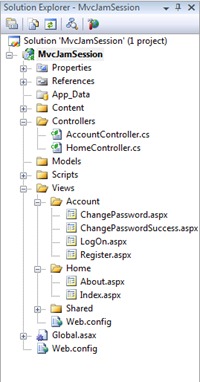
- Controllers folder. This is where all Controller classes must go. Individual classes must be named <Name>Controller. The default project includes HomeController, which governs the Home and About actions, and AccountController, which governs the log in, log out, change password, and registration actions. If we were to make an application that manages Widgets, we would likely have a class named WidgetController.
- Views folder. This is where all of the Views must go. By default, views are paired one-to-one with controller actions, such as one view for new user registration and another view for changing your password. Views are also separated into folders matching the associated controller name—/Views/<ControllerName>/<ActionName>. Thus, HomeController's About action is associated with the /Views/Home/About view.
The Views folder also contains a Shared folder. This folder is where any common views, such as a Master Page, would reside. The Shared folder is also where the ViewEngine cascades to when it can't find an appropriate view in the /Views/<ControllerName> folder; if /Views/Home/About didn't exist, the ViewEngine would look for /Views/Shared/About. This can come in handy for common pages shared by all controllers, such as an error page. Session Exercise 1: Building an Application Using the project we just created, we're going to create an application that manage a list of employees, including their name, job title, date of hire, and date of termination. Though the default project is a great help on some applications, it can get in the way on others; we're not going to need any account services in our application, so we need to first trim the project down a little. - Delete the entire Account folder under /Views/.
- Delete AccountController.cs from the Controllers folder.
- Delete shared partial view /Views/Shared/LogOnUserControl.ascx.
- Delete reference to this partial view by removing the "LoginDisplay" DIV from /Views/Shared/Site.Master, lines 18-20.
- Removing LoginDisplay will cause a slight layout problem from the CSS. To fix it, modify the #menucontainer definition in /Content/Site.css on line 263.
#menucontainer
{
padding-top:40px;
}
- Save all, compile, and Run. The site should be functioning normally, but without the Log In link in the top right of the home page.
Creating a Database
Like any dynamic web site, we need a storage mechanism. Create a database in SQL Server or SQL Server Express with an Employee table containing columns for name, job title, hired date, and termination date, as well as an identity column for finding records.
- For those with SQL Server Express, create a new database through right-clicking the App_Data folder, and adding a new item. The new item should be a SQL Server Database.
- For those with SQL Server, create a new database through SQL Server Management Studio (SSMS).
- Create a new table called Employee.
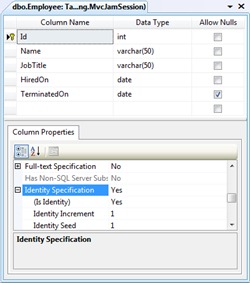
- Create the following columns within the new table:
- Id (primary key, identity, int, not null)
- Name (varchar(50), not null)
- JobTitle (varchar(50), not null)
- HiredOn (date, not null)
- TerminatedOn (date, null)
- Add a record or two to the table for good measure.
Creating a Model
The next thing we need to create is our Model. Not only is it the code representation for our business entity (An Employee class contains Name, JobTitle, HiredOn, and TerminatedOn properties), it is also responsible for how to get, save, or delete data from the database. We will be using Microsoft Entity Framework through Visual Studio to generate our model for us.
- To create our new Model, right-click the Model folder and select Add New Item. The new item should be an ADO.NET Entity Data Model, found within the Data category of the Add New Item dialog. Name it MvcJamSessionEntities.
- Generate the Model from a database, connecting to your MVC Jam Session database created in the previous section. On the step where you select your database connection, be sure to allow Visual Studio to add the connection string to your web.config by checking the appropriate checkbox.
- The Employee table is the only Data Object that needs to be generated.
- When the dialog completes, your Entity Data Model (a .edmx file) should be displayed in design view.
- Save all and compile.
Creating a Controller
Now that our model is in place, we need to create a controller. The controller is responsible for managing all interaction between the end-user and the application, including identifying what data to get, save, or delete. (Remember, though the Controller is responsible for what, the Model is responsible for how.)
- To create our new Controller, right-click the Controller folder and select Add Controller. Since the name matters in ASP.NET MVC's convention-over-configuration style, name it EmployeeController.cs (or .vb, if you happen to be working in Visual Basic .NET). Be sure to check the "Add action methods for Create, Update, Detail, and Delete scenarios" as we will be using them later.
- We now have a basic controller, but it doesn't do anything yet. First, we want to modify our Index action, as it is the default action in the controller. We will use this action to list all of the Employees that currently exist in our database. Your Index() action method should contain the following code:
var _entities = new MvcJamSession.Models.MvcJamSessionEntities();
return View(_entities.Employee.ToList());
- Save all and compile.
Creating a View
We have our Model and we have our Controller, so it is time for our View. The View is responsible for display only—it should contain virtually no logic. Our controller doesn't do anything yet, but we can at least get the base file structure and navigation in place. Since our Model governs how and our Controller governs what, think of the View as governing where, as it is responsible for deciding where each data element gets displayed on your page.
- Once you have saved and compiled your Controller, right-click on the Index action name and select Add View.
- The View should be named Index, just like your Controller action. Also, make your View strongly typed to the Employee model. Since a list of Employees is being passed to the View from the Controller, making the View strongly-typed prevents us from having to cast our View Model from object to Employee. Finally, since we are providing a list of Employees, the View Content should be a List.
- The Employee folder should be automatically created under the /Views/ folder, and the Index.aspx View inside of this new Employee folder.
- The last thing we need to do is provide some navigation to this view. Open up /Views/Shared/Site.Master and add an ActionLink within the Menu Container section to the Index action of the Employee controller. When you are done, the Menu Container should look like this:
<ul id="menu">
<li><%= Html.ActionLink("Home", "Index", "Home")%></li>
<li><%= Html.ActionLink("About", "About", "Home")%></li>
<li><%= Html.ActionLink("Employees", "Index", "Employee")%></li>
</ul>
- Save all and run. When you navigate to your Employees link, you should get a list of all employees currently in the database with an Edit, Details, and Delete links.
New in ASP.NET MVC 2: Strongly Typed HTML Helpers
In the previous version of ASP.NET MVC, HTML helpers were simple generic classes. Generated views were full of Magic Strings for each property in your model, such as <%= Html.TextBox("Name") %>, opening the door for a fat-fingered property name. MVC 2 includes strongly-typed HTML helpers on strongly-typed views. For form-based views, use the new strongly-typed "For" methods, such as <%= Html.TextBoxFor(model => model.Name) %> or <%= Html.EditorFor(model => model.Name) %> to eliminate the risk of incorrectly entering a property name. For display fields, use Html.DisplayFor() to provide similar benefits for your read-only data, including the elimination of HTML encoding for each field.
Adding New Data
A list of employees is great, but we also need the ability to manipulate that data. First, let's start with the ability to create new data.
- Within Visual Studio, open /Controllers/EmployeeController and navigate to the POST Create action. POST is an HTTP verb associated with pushing data to the server in the HTTP header, commonly associated with form submits. GET is the HTTP verb for pure retrieval, commonly associated with a direct URL request, such as clicking a link. In this case, the POST action can be identified by the [HttpPost] decoration.
- The method arguments currently include only a FormCollection object that will contain all of the header values associated with the POST. However, MVC is smart; it can automatically transform this collection into a type-safe Model, based on the names of the header variables (the identities of the HTML form inputs match the names of the Model's properties). The one exception is the Id attribute, which is available in the Model but not populated until after the object is saved to the database. To get strong typing, and avoid having to manually cast or map form collection data to a new instance of our Model, change the method signature to the following:
public ActionResult Create([Bind(Exclude="Id")] Employee newEmployee)
- Now that we have a populated Model, we just need to save the Model to the database and redirect back to the List when we are done. Do this by replacing the contents of the action method with the following code:
try
{
if (!ModelState.IsValid) return View();
var _entities = new MvcJamSession.Models.MvcJamSessionEntities();
_entities.AddToEmployee(employee);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
- Save and compile.
- Now we must create the View for adding data. As we did with Index, we can create the view by right-clicking the Action method and selecting Add View. The view content should be Create.
- The only modification for the Create view is the Id property. The generated code creates an input for this property, but it is not needed since the column value is auto-populated by the database when saving the entity. Remove this input and label from the form.
- Save and run. You should now be able to add new records to the database.
New in ASP.NET MVC2: Better Verb Attributes
In the first version of ASP.NET MVC, HTTP Verb conditions were placed on an Action via the AcceptVerbsAttribute, such as the Create action's [AcceptVerbs(HttpVerbs.Post)]. In ASP.NET MVC 2, these attributes have been simplified with the introduction of the HttpGetAttribute, HttpDeleteAttribute, HttpPostAttribute, and HttpPutAttribute.
Routing and Updates
The end user can view a list of Employees, and can create new employees, but when the end user clicks the Edit or Detail links, they get an error since these Views haven't been created yet and the Actions are not implemented. One by one, we will get the new views in place.
- Within Visual Studio, open /Controllers/EmployeeController and navigate to the Details action. You may notice that the method already accepts an integer as input, and shows example usage of the action in a commented URL above the method: /Employee/Details/5. This integer is the identity value of the Employee record, and is already populated in the links of our List view created in the previous section.
- Within Visual Studio, open Global.asax and navigate to the RegisterRoutes method. The default route for ASP.NET MVC is /{controller}/{action}/{id}/. By parsing out any URL into the application, MVC can determine which Controller to use, which Action to execute, and which arguments to pass to the Action. Later portions of the URL path are often optional, and when not specified, are replaced with the default values: Home, Index, and String.Empty. The URLs of "/", "/Home", "/Home/", "/Home/Index", and "/Home/Index/" are all equivalent URLs in the eyes of ASP.NET MVC.
Go back to the Employee controller. Now that we know what the integer argument is for, we need to retrieve the Employee matching the associated identity and pass it to a view for editing or display.
- Replace the contents of the GET version of the Edit action method with the following code to retrieve the Employee from the database that matches the identity specified in the route:
var _entities = new MvcJamSession.Models.MvcJamSessionEntities();
return View(_entities.Employee.Where(emp => emp.Id == id).First());
- Save and compile.
- Right-click the Action and add the View. The View should still be strongly typed, but this time the view content should be Edit.
- The Details and GET Delete actions are largely similar as the GET Edit action, except that the view is labels instead of text boxes. Repeat the above three steps for the Details action method with a Details view content and for the GET Delete action method with a Delete view content.
- As with the Create view, the Id property should be removed from the Edit view, as it is not an item that should be edited by the end user.
- Save and run. You should see the details of an Employee when clicking on the Edit and Details links.
- We can view Employee details within the Edit form, but when we make changes and submit, nothing happens. We need to modify the POST Edit action to save our changes back to the database. The default POST Edit action accepts an id and a FormCollection as input arguments, but similarly to the POST Create action, we can change this to use our strongly typed model to avoid having to cast or map data. However, unlike our Create action, we need to bind the id property so that the system knows which record to update. To make these modifications, replace the POST Edit signature with the following:
public ActionResult Edit(MvcJamSession.Models.Employee employee)
- Replace the contents of the POST Edit action method with the following code to save the changes to the database:
try
{
if (!ModelState.IsValid) return View();
var _entities = new MvcJamSession.Models.MvcJamSessionEntities();
var _originalEmployee =
_entities.Employee.Where(emp => emp.Id == employee.Id).First();
_entities.ApplyPropertyChanges(_originalEmployee.EntityKey.EntitySetName,
employee);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
- Replace the signature of the POST Delete action method with the following code to provide strong typing on our model:
public ActionResult Delete(MvcJamSession.Models.Employee employee)
- Finally, replace the contents of the POST Delete action method with the following code to delete a record:
var _entites = new MvcJamSession.Models.MvcJamSessionEntities();
var originalEmployee =
_entites.Employee.Where(emp => emp.Id == deletedEmployee.Id).First();
_entites.DeleteObject(originalEmployee);
_entites.SaveChanges();
return RedirectToAction("Index");
- Save, compile, and run. You should now be able to modify existing Employee records.
We now have a fully-functional ASP.NET MVC application to manage our Employee records. Congratulations!
On Tuesday, February 23rd, I will be leading the jam session for Come Jam With Us, the software developer study group in Ann Arbor. The session will be on ASP.NET MVC, and aims to give attendees enough of an introduction to the product to empower developers to be able to start coding their own ASP.NET MVC 2 projects. Like all of the Come Jam With Us sessions for the winter/spring of 2010, it will be held at the offices of SRT Solutions in Ann Arbor at 5:30p. Prerequisites You will need few things for ASP.NET MVC 2 application development and to complete this exercise. Please complete the following prerequisites prior to the session, otherwise you likely will spend the hour downloading and installing rather than coding. Rescheduled Due to weather, the original February 9th meeting was cancelled. This session is rescheduled for Tuesday, February 23rd.
|